- 首頁
- 解決方案
- 網站服務
- 產品服務
- 視頻系統 微客視頻 手機影視 魅思視頻系統
- 社交投票系統 投票系統 藝之都螃蟹超級投票 電商app+聊天 群聊app 微聊 微交友
- 金融借貸系統 借貸系統 短信寶借貸 天下貸 交易所 外匯交易app
- 挖礦網站簽名服務 挖礦系統 金礦傳奇 礦機系統 app簽名 藝之都萬能門店
- 返利直銷系統 云聯惠系統 奇異果緣 返利系統 Vpay系統 Vpay系統2
- 微信公眾號系統 微信分銷 分享鏈挪車 壹百萬能門店 藝之都螃蟹萬能紅包碼
- 素材上傳下載系統 云視頻網站 視圖網 圖片下載 視頻下載 源碼下載
- 其他 江湖家居 OTC源碼 藝之都有間書店
- 直播系統 財經類視頻直播間 花椒直播 易點通
- 婚戀系統 婚戀交友 婚戀網 紅娘婚戀 姐妹網福利站 相親交友
- 虛擬金融挖礦系統 虛擬幣網站 商城分紅返現 系統帶微信功能
- 小程序 買單小程序 外賣app 物業管理小程序 抖抖贏口紅 跑腿外賣系統 拼團小程序
- 智慧系統 藝之都智云物業 智慧城市同城 藝之都智慧零售 雷達超級智能名片 超級智能名片 壹佰超級名片
- 會員管理系統 鎖店會員管理系統 汽車實體店綜合管理系統 4s店維修管理系統 會員消費管理系統
- 連鎖管理系統 大型幼兒園連鎖綜合管理系統 藝之都服裝連鎖系統 連鎖藥店GSP管理系統 PB商業連鎖管理系統 連鎖房源管理系統
- 其他管理系統 藝之都商家聯盟系統 藝之都食品飲食 藝之都異業聯盟 多店系統管理 積分管理系統帶微信功能
- 軟件開發
- 案例展示
- 客戶支持
- 聯系我們
聯系我們
在線客服QQ:332833168網絡開發QQ:115669667
電商運營QQ:2729722336網站推廣QQ:2714688562
手機微信:開發:15626535572運營:15118115078
地址:深圳龍崗區坂田商業廣場禾田步行街二層
最新動態:
?
網頁設計不能不知道:HSB色彩模型的用途
點擊數:4422018-03-31 18:00:28 來源: 網頁設計
新聞摘要:對許多設計師來說,配色可能是一項體力活,每到配色這一步前后測試了無數版本依然調不出滿意的顏色。
網頁設計不能不知道:HSB色彩模型的用途
對許多設計師來說,配色可能是一項體力活,每到配色這一步前后測試了無數版本依然調不出滿意的顏色。
后來我們學會了偷懶的方法,直接在現有界面上吸取顏色。但這并不是長久之計,每個產品的配色方案都應該是獨一無二的。色感好的人可以靠感覺輕松配出漂亮的顏色,但色感差的我們就需要掌握這其中科學的方法,因為任何事物都是有規律的,只要找到了其中的規律并加以運用練習,我們就能迅速的掌握這一技能。
今天我會介紹一種運用HBS色彩模型的配色方法,以及在APP色彩規范上的運用,同時結合目前主流產品的配色,結合該模型進一步的分析講解。這個模型也是許多BAT設計團隊推薦的配色模型,使用這個色彩模型能幫助我們在調色時對顏色有明確的心理預期,幫助我們快速高效的搭配出科學美觀的色彩。

什么是hsb?
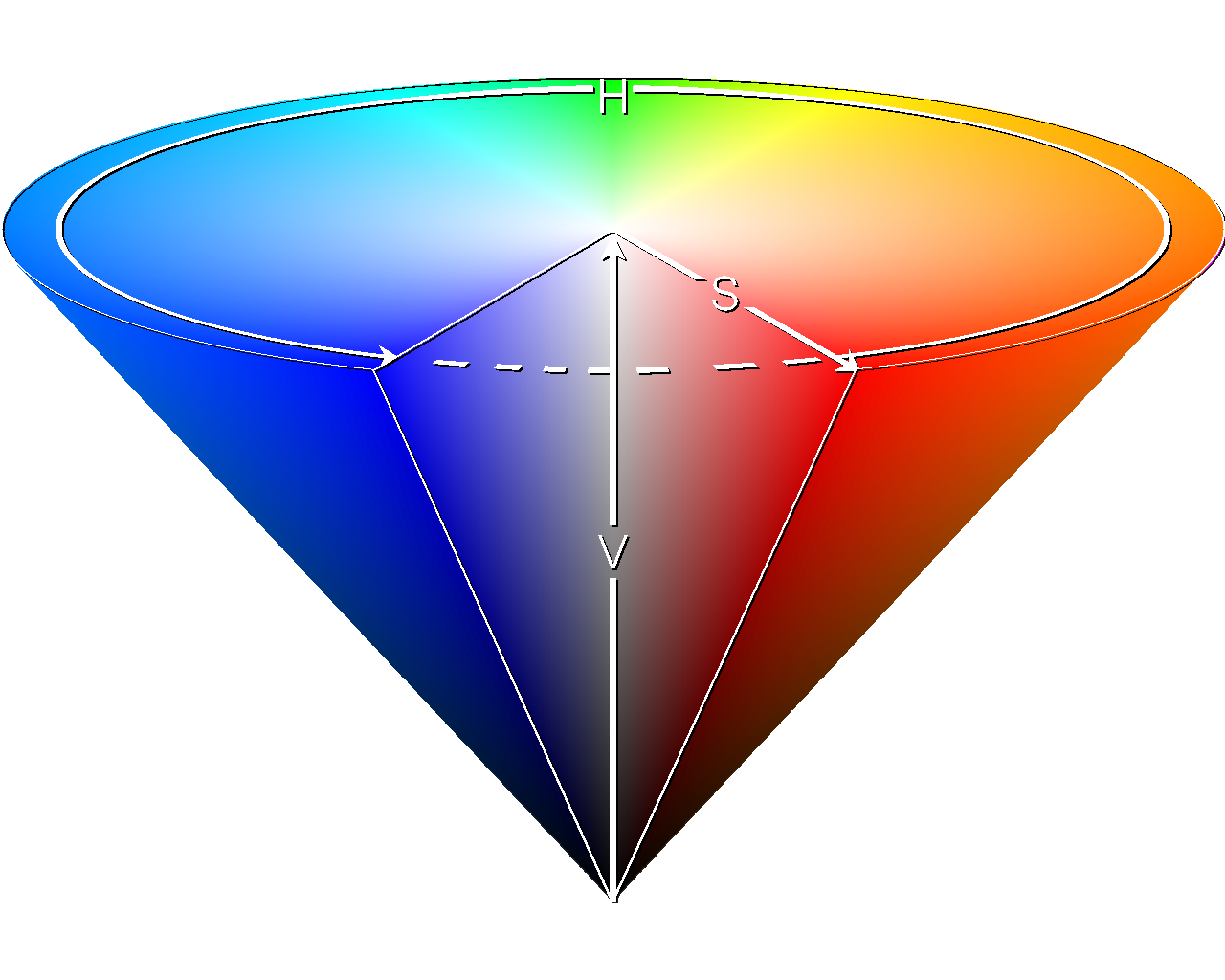
HSB是一種將RGB色彩模型中的點放在圓柱坐標系中的表示方法,在概念上可以被認為是色彩的圓柱體(黑色在下白色在上)。如下圖所示,圓柱的中心軸為灰色,以中心軸為角度變化的值稱為“色相(H)”,到中心軸距離變化的值稱為“飽和度(S)”,而沿著中心軸高度變化則稱為“亮度(B)”或“明度(V)”。
HSB色彩模型以直觀的方式表達了關于顏色的信息:“這是什么顏色?深淺如何?明暗如何?”。通過該模型,我們只需通過簡單的數字就能輕松判斷出該數值的顏色,這是十六位進制碼所做不到的。下面分別演示三種數值的變化帶來色彩的改變。
色相(Hue)是色彩的相貌,也就是我們常說的紅、橙、黃、綠等顏色名稱。色相值按位置度量,在HSB色彩模型中紅色為0°,黃色為60°,綠色為120°,青色為180°,藍色為240°,品紅色為300°。十二色相環每一色相間距30°,二十四色相環每一色相間距15°。
飽和度(Saturation)表示色彩的純度,取值范圍0~100%,從色環中心向外遞增。當飽和度為0時點在中心,則顯示為灰、白、黑無彩色。當飽和度達到100%時,點則移動到色環邊緣,會顯示每個色相最純的色光。如下圖所示,在色相(H)、亮度(B)不變的情況下減少飽和度(S)顏色逐漸變淡最后變成白色。
亮度(Brightness)指色彩的明亮度,取值范圍0~100%,沿著圓柱體底部向上遞增。亮度為0時即黑色,點處于最底部。當達到100%時點上升到頂端,會顯示色相最鮮明的狀態。
HSB在UI中的運用
通過上述的講解,我相信你一定對HSB模型有了基本的認識。但可能你還是不太了解如何具體運用在項目中。下面我將演示通過運用該模型來制定一套色板。
在線上產品色彩規范中,一般會包含主色、輔色、灰度色。主色一般使用app圖標中的品牌色。輔色則會使用主色的對比或者鄰近色。我們以iOS規范中的紅色為例。在色環上加減15°~30°可以得到一組鄰近色板,加減120°則會得到一組互補色板。在實際運用中可以上下浮動20°左右,達到視覺協調的最佳狀態,再配合明暗的變化,可以使色彩更有韻律和協調。
灰度色在app頁面中也會被大量使用。合理的運用灰度色能夠令頁面信息具備良好的主次層級關系,提升瀏覽體驗。灰度色包含黑、白、灰,在灰度色值中色相(H)和飽和度(S)都為0,只需改變亮度(B)值。上文中我們有了解到,當亮度(B)為0時即黑色,點處于最底部。當達到100%時點上升到頂端,會顯示色相最鮮明的狀態。我們只需通過亮度(B)值的規律變化可以輕易的調色出一套簡單好記的色板。
在漸變色中的運用
HSB模型對漸變色的搭配也非常方便,許多APP頁面的導航ICON會運用微漸變背景提升質感,通過HSB模型會發現其中微妙的關系。通過飽和度由低到高產生的飽滿的漸變質感。以及配合色相角度的變化。色相環模型玩具部屋 http://alleyoop.com.tw/中越接近的色相漸變出來的顏色越自然。明度值(B)控制在75%以上色彩會更加通透,不會顯臟。
實際項目中的分析
最后通過HSB模型對目前線上產品的部分顏色吸取,仔細分析會發現其中許多相似之處。
支付寶主色為冷靜的藍色,使用互補的暖色系圖標給頁面增添了活力,仔細觀察主色H值與輔色色相(H)值分別處于色環中加減165°左右的位置。
同色系搭配的小紅書主色相(H)值十分接近,主要通過改變降低飽和度(H)來突出價格和標簽。
嚴選整體配色素雅,顏色使用上十分克制。標簽使用了和主色距離30°的鄰近色黃來突出信息。
以上色值為sketch吸取,與實際可能存在偏差,主要是給大家提供一種思路,并沒有絕對的方法和公式。
結語
雖然目前各種配色工具越來越多,我們可以在幾秒內就能迅速得到一個很好的配色方案,但作為設計師的我們了解色彩的基本理論是很有必要的。在實際的設計過程中,會遇到各種各樣的問題,要考慮的因素也會十分復雜。配色是理性與感性的結合,我們需要做的只是在兩者間找到平衡。熟悉配色原則能幫助我們快速解決相關問題,提升工作效率。
【責任編輯:深圳網站設計】(Top) 返回頁面頂端