- 首頁
- 解決方案
- 企業(yè)解決方案 網(wǎng)站解決方案 移動APP解決方案 專有云解決方案 新零售解決方案 OA辦公解決方案 影視解決方案 法律解決方案
- 行業(yè)解決方案 電商解決方案 金融解決方案 醫(yī)療解決方案 能源解決方案 政務(wù)解決方案 協(xié)會解決方案 教育解決方案 餐飲解決方案 旅游解決方案 外貿(mào)解決方案
- 專項解決方案 安全解決方案 云存儲解決方案 中小型解決方案
- 實體店解決方案 進銷存管理系統(tǒng) 客戶管理系統(tǒng) OA辦公軟件 連鎖店會員管理系統(tǒng) 智慧零售會員卡收銀商城 微信會員卡+實體會員卡 多店鋪最近地圖導航系統(tǒng) 實體店促銷引流電影卡
- 物聯(lián)網(wǎng)解決方案 人工智能 工廠自動化 智能家居
- 網(wǎng)站服務(wù)
- 企業(yè)網(wǎng)站建設(shè) 模板解決方案 競價解決方案 設(shè)計解決方案
- 商城網(wǎng)站建設(shè) 電商解決方案 模板解決方案 設(shè)計解決方案 托管解決方案
- 手機網(wǎng)站建設(shè) 模板解決方案 設(shè)計解決方案 維護解決方案
- 網(wǎng)站建設(shè) 品牌官網(wǎng)建設(shè) 集團站群建設(shè) 行業(yè)門戶網(wǎng)站建設(shè) 社區(qū)網(wǎng)站建設(shè) HTML5網(wǎng)站建設(shè) 網(wǎng)站定制建設(shè)
- 電商網(wǎng)站開發(fā) B2B2C網(wǎng)站建設(shè) B2C網(wǎng)站建設(shè) B2B網(wǎng)站建設(shè) C2B網(wǎng)站建設(shè) 眾籌網(wǎng)站建設(shè) ERP系統(tǒng)建設(shè)集成 CRM系統(tǒng)建設(shè)集成 微商群建設(shè) 積分商城網(wǎng)站建設(shè) 新零售商城開發(fā) 福利平臺開發(fā) 分銷
- 產(chǎn)品服務(wù)
- 視頻系統(tǒng) 微客視頻 手機影視 魅思視頻系統(tǒng)
- 社交投票系統(tǒng) 投票系統(tǒng) 藝之都螃蟹超級投票 電商app+聊天 群聊app 微聊 微交友
- 金融借貸系統(tǒng) 借貸系統(tǒng) 短信寶借貸 天下貸 交易所 外匯交易app
- 挖礦網(wǎng)站簽名服務(wù) 挖礦系統(tǒng) 金礦傳奇 礦機系統(tǒng) app簽名 藝之都萬能門店
- 返利直銷系統(tǒng) 云聯(lián)惠系統(tǒng) 奇異果緣 返利系統(tǒng) Vpay系統(tǒng) Vpay系統(tǒng)2
- 微信公眾號系統(tǒng) 微信分銷 分享鏈挪車 壹百萬能門店 藝之都螃蟹萬能紅包碼
- 素材上傳下載系統(tǒng) 云視頻網(wǎng)站 視圖網(wǎng) 圖片下載 視頻下載 源碼下載
- 其他 江湖家居 OTC源碼 藝之都有間書店
- 直播系統(tǒng) 財經(jīng)類視頻直播間 花椒直播 易點通
- 婚戀系統(tǒng) 婚戀交友 婚戀網(wǎng) 紅娘婚戀 姐妹網(wǎng)福利站 相親交友
- 虛擬金融挖礦系統(tǒng) 虛擬幣網(wǎng)站 商城分紅返現(xiàn) 系統(tǒng)帶微信功能
- 小程序 買單小程序 外賣app 物業(yè)管理小程序 抖抖贏口紅 跑腿外賣系統(tǒng) 拼團小程序
- 智慧系統(tǒng) 藝之都智云物業(yè) 智慧城市同城 藝之都智慧零售 雷達超級智能名片 超級智能名片 壹佰超級名片
- 會員管理系統(tǒng) 鎖店會員管理系統(tǒng) 汽車實體店綜合管理系統(tǒng) 4s店維修管理系統(tǒng) 會員消費管理系統(tǒng)
- 連鎖管理系統(tǒng) 大型幼兒園連鎖綜合管理系統(tǒng) 藝之都服裝連鎖系統(tǒng) 連鎖藥店GSP管理系統(tǒng) PB商業(yè)連鎖管理系統(tǒng) 連鎖房源管理系統(tǒng)
- 其他管理系統(tǒng) 藝之都商家聯(lián)盟系統(tǒng) 藝之都食品飲食 藝之都異業(yè)聯(lián)盟 多店系統(tǒng)管理 積分管理系統(tǒng)帶微信功能
- 軟件開發(fā)
- APP開發(fā)服務(wù) APP策劃 APP設(shè)計 APP開發(fā)
- OA軟件開發(fā)服務(wù) OA軟件架構(gòu) OA軟件品牌 OA移動應用
- 游戲開發(fā)服務(wù) 棋牌游戲開發(fā) 網(wǎng)頁游戲開發(fā) H5游戲開發(fā)
- CRM客戶關(guān)系管理系統(tǒng) 單店CRM系統(tǒng) 多店CRM系統(tǒng) 房地產(chǎn)CRM系統(tǒng)
- 小程序開發(fā) 外賣多店入駐商城 三級分銷商城 拼團外賣商城 智慧物業(yè)社區(qū) 電商直播平臺 約單時間技能出租 抖音快手短視頻 今日頭條新聞
- 物聯(lián)網(wǎng)開發(fā) 智能家居 智能工廠 智能社區(qū) 智慧城市 智能辦公室
- 其他智能軟件開發(fā)
- 案例展示
- 客戶支持
- 聯(lián)系我們
聯(lián)系我們
在線客服QQ:332833168網(wǎng)絡(luò)開發(fā)QQ:115669667
電商運營QQ:2729722336網(wǎng)站推廣QQ:2714688562
手機微信:開發(fā):15626535572運營:15118115078
地址:深圳龍崗區(qū)坂田商業(yè)廣場禾田步行街二層
最新動態(tài):
?
網(wǎng)站建設(shè)色彩搭配表專業(yè)人士用推薦
點擊數(shù):7672017-05-25 17:53:20 來源: 藝之都網(wǎng)絡(luò)
新聞?wù)?按色相的搭配分類本節(jié)將網(wǎng)頁設(shè)計中常見的色彩搭配按照色相的順序歸類。
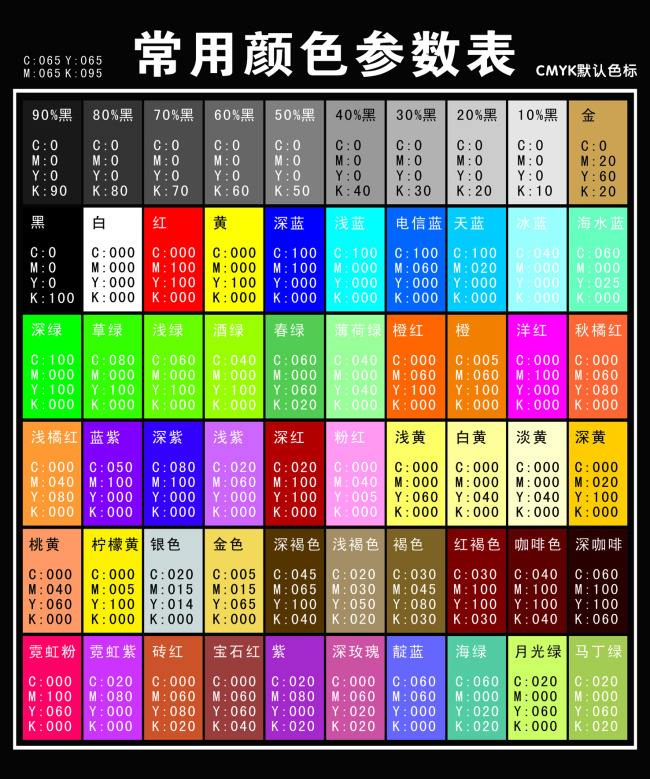
顏色搭配表:
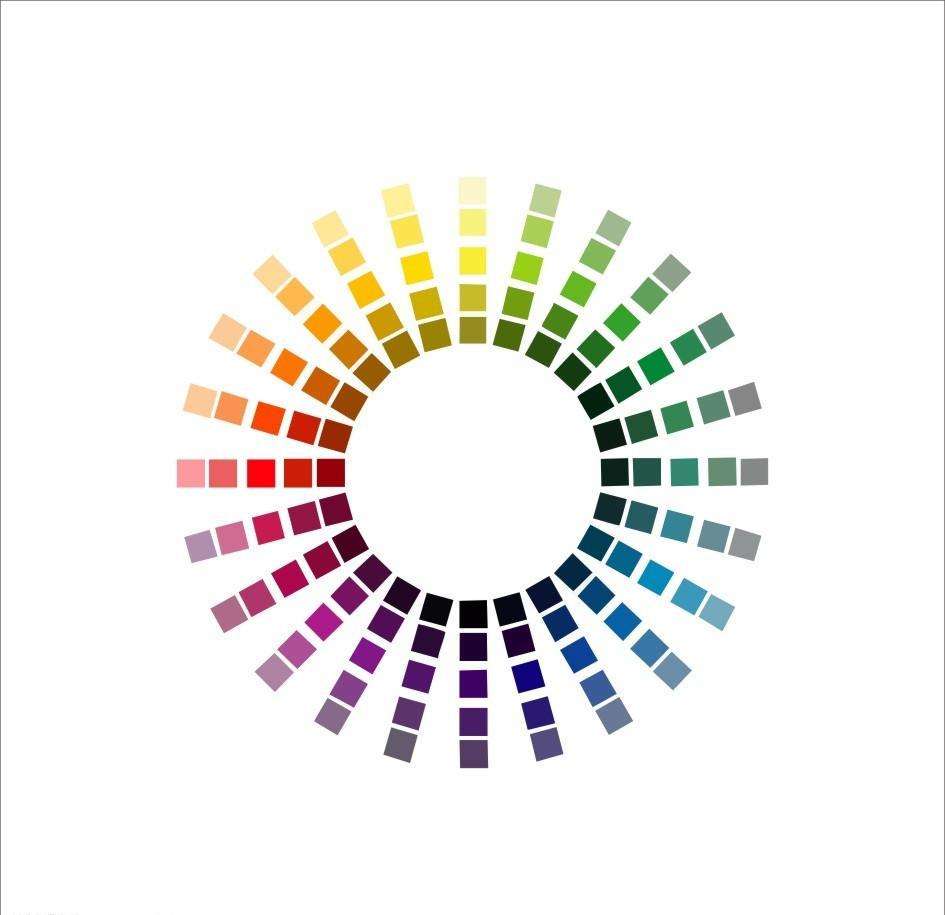
按色相的搭配分類本節(jié)將網(wǎng)頁設(shè)計中常見的色彩搭配按照色相的順序歸類。每類都以該色相為主,配以其他色相或者同色相的,應用對比和調(diào)和的方法,并按照從輕快到濃烈的順序排序。
按印象的搭配分類 色彩搭配看似復雜,但并不神秘。既然每種色彩在印象空間中都有自己的位置,那么色彩搭配得到的印象可以用加減法來近似估算。如果每種色彩都是高亮度的,那么它們的疊加,自然會是柔和、明亮的;如果每種色彩都是濃烈的,那么它們疊加,就會是濃烈的。當然在實際設(shè)計過程中,設(shè)計師還要考慮到乘除法,比如同樣亮度和對比度的色彩,在色環(huán)上的角度不同,搭配起來就會得到千變?nèi)f化的感覺。因此本書除了要列舉出按色相的搭配,也要將印象作為重點的搭配分類列舉出來,以供讀者參考。 柔和、明亮、溫柔 亮度高的色彩搭配在一起就會得到柔和、明亮、溫和的感覺。為了避免刺眼,設(shè)計師一般會用低亮度的前景色調(diào)和,同時色彩在色環(huán)之間的距離也有助于避免沉悶。 柔和、潔凈、爽朗 對于柔和、清潔、爽朗的印象,色環(huán)中藍到綠相鄰的顏色應該是最適合的。并且亮度偏高。可以看到,幾乎每個組合都有白色參與。當然在實際設(shè)計時,可以用藍綠相反色相的高亮度有彩色代替白色。
可愛、快樂、有趣 可愛、快樂、有趣印象中的色彩搭配特點是,色相分布均勻,冷暖搭配,飽和度高,色彩分辨度高。 活潑、快樂、有趣 活潑、快樂、有趣相對前一種印象,色彩選擇更加廣泛,?最重要的變化是將純白色用低飽和有彩色或者灰色取代。
運動型、輕快 運動的色彩要強化激烈、刺激的感受,同時還要體現(xiàn)健康、快樂、陽光。因此飽和度較高、亮度偏低的色彩在這類印象中經(jīng)常登場。 輕快、華麗、動感 華麗的印象要求頁面充斥有彩色,并且飽和度偏高,而亮度適當減弱則能強化這種印象。
詳細色彩表推薦打開:http://tool.c7sky.com/webcolor/#character_0

藝之都網(wǎng)絡(luò)專用網(wǎng)站設(shè)計色彩表
網(wǎng)頁顏色搭配技巧:
網(wǎng)站設(shè)計風格及色彩搭配技巧 一個人擁有自己獨特的風格,是一般人所沒有的,就會讓人注意到那個人的特別,若那個人的風格是正面的,甚至就會引起別人的羨慕與注意,或是贊賞。就如同一個網(wǎng)站,擁有別的網(wǎng)站所沒有的風格,就會讓瀏覽者愿意多停留些時間,細細品嘗該站的內(nèi)容,甚至該站會得到多人的鼓勵與注目,粗略的說,網(wǎng)站風格可以從以下幾個方向來探討,而每一項都是有關(guān)聯(lián)性的:
1. 色系:網(wǎng)頁的底色、文字字型、圖片的色系、顏色等等。
2. 排版:表格、框架的應用、文字縮排、段落等等。
3. 窗口:窗口效果,例如:全屏幕窗口、特效窗口等。
4. 程序:網(wǎng)頁互動程序,例如:ASP . PHP . XML . CGI等等。
5. 特效:讓網(wǎng)頁看起來生動活潑的各種應用,如:Flash . Java script . Java applets . DHTML等等。
6. 架構(gòu):目錄規(guī)劃、層次淺顯易懂、選單應用等等。
7. 內(nèi)容:網(wǎng)站主題、整體實用性、文件關(guān)聯(lián)性、內(nèi)容切合度、是否有不必要的檔案等等。
8. 走向:對于網(wǎng)站的未來規(guī)劃、網(wǎng)站整體內(nèi)容走向等。
以上這些項目都與網(wǎng)頁風格有密切的關(guān)系,網(wǎng)頁的風格不是某一項相同,網(wǎng)站就是有整體感,而是要各項目的配合應用,才能達到完美的網(wǎng)站風格設(shè)計。接下來的段落,將會為每個項目做簡單的介紹。

藝之都網(wǎng)絡(luò)專用網(wǎng)站設(shè)計色彩表
一、色系
網(wǎng)站的色系是瀏覽者整體的視覺觀感,若一個網(wǎng)站色系能有一致性,不僅會使網(wǎng)站看起來美觀,更能讓瀏覽者對內(nèi)容不易混淆,增加了瀏覽的簡潔與方便。而網(wǎng)站的色系更能襯托出網(wǎng)站的主題,若色系能與主題合理搭配,將會增加瀏覽者的易讀性。
網(wǎng)站的色系包含了網(wǎng)頁的底色、文字字型、圖片的色系、顏色等等,這不單只是將顏色搭配得當就算完美,還要配合每個內(nèi)容,及網(wǎng)站主題。對于網(wǎng)站的色系,應該要在網(wǎng)站開始制作前,做好規(guī)劃及設(shè)計,才不會到著手制作網(wǎng)站時,難以搭配,甚至造成混亂的設(shè)計。
網(wǎng)頁的底色是整個網(wǎng)站風格的重要指針。舉例來說,以黑色作為背景顏色的網(wǎng)頁,因黑色本對人的視覺上會造成黯淡的感覺,若是拿來用作活潑的兒童網(wǎng)站,就是不適合了。因為小孩子是天真無邪的、活潑的、有朝氣的,與黑色的沉穩(wěn)、黯淡,很難聯(lián)想在一起。
再舉個例子,若是寫一個有關(guān)于環(huán)保的網(wǎng)站,若用暗紅色作為網(wǎng)頁底色,決計不會有人聯(lián)想到網(wǎng)頁的內(nèi)容是與環(huán)保有關(guān)。當然,每個人的審美觀不同,可能也會對顏色的代表性看法不同,但既然網(wǎng)站不是只寫給自己看的,就應該要注意到大部分人可能會有的觀點,然后以眾人居多的觀點出發(fā),來設(shè)計網(wǎng)頁。
文字字型上的設(shè)計,最好的網(wǎng)站是以所有瀏覽者都能看到的字型為主。常會看到有需多網(wǎng)站要求瀏覽者須自行下載某種字型,才能達到最佳瀏覽效果,這是種非常奇怪的行為。畢竟瀏覽者只是來找資料或是來看網(wǎng)站的內(nèi)容,不可能會因為這種「為達最佳瀏覽效果」,而自行下載所需要的字型。
當所要求的字型若不下載,并不會影響到網(wǎng)站內(nèi)容上的瀏覽與不便,那么對瀏覽者的要求就微乎其微的不可能發(fā)生任何作用。這么一來,對于網(wǎng)頁設(shè)計者來說,無非是非常可惜的,因為當初的設(shè)計風格卻未能讓瀏覽者一窺全貌,豈不是白費心思的嗎?
何謂圖片的色系?以色彩學簡單的區(qū)分,可分為冷色系與暖色系,再詳細一點的區(qū)分,又可分出各種顏色的色系,而色系的區(qū)分,就在于主觀瀏覽意識上的差異了。如何將圖片的色系與網(wǎng)站整體色系相對應,就是比較困難的地方了。對于網(wǎng)頁初學者來說,要繪制一張圖并非易事,要繪制一張符合自己網(wǎng)頁風格的圖,更是困難重重。大部分的網(wǎng)頁制作者,并不大可能駕輕就熟的使用影像處理軟件或繪圖軟件,于是乎,網(wǎng)頁素材的網(wǎng)站就開始盛行了。當然,不會使用繪圖軟件并不代表網(wǎng)頁就不能設(shè)計的很出色,若是能將網(wǎng)絡(luò)上的素材資源妥善利用,網(wǎng)站也是可以走出自己的風格的。而該怎么選擇適合自己網(wǎng)站的圖片,就是門很大的學問了。
選擇圖片該以何作為標準呢?舉例來說,若網(wǎng)站內(nèi)容為科學探討,當然不能以卡通圖片來作為插圖,試想,當您正在瀏覽一個有關(guān)天文學的網(wǎng)站,卻滿是皮卡丘的可愛圖片,不是很不協(xié)調(diào)嗎?再舉個例子,如果一個教學網(wǎng)站,里頭卻盡是明星圖片,看上去根本就不像是教學網(wǎng)站,而是大雜匯的明星相片網(wǎng)。
很多人喜歡將自己欣賞的明星照放上自己的網(wǎng)頁中,如果僅是個人網(wǎng)站倒也還好,因為個人網(wǎng)站本就無主題居多,也就沒有所謂的符不符合主題的顧慮,但若是有主題的網(wǎng)站,豈不糟糕?
以圖片內(nèi)容來說,能切合網(wǎng)站主題最好,若不能,也別差異太多。以顏色來說,若一個網(wǎng)頁是藍色的底色,但整個網(wǎng)頁的圖檔卻亂七八糟,各種顏色紛紛出籠,更糟的是,藍色是屬于冷色系的顏色,若以藍色為底的網(wǎng)頁,卻盡都是大紅色、橘色的圖片,那將會使整張網(wǎng)頁看起來就像垃圾堆,雜亂無章。所以,可以簡單的歸納出,網(wǎng)頁與圖檔的顏色,色系一致或是視覺效果一致,將會使網(wǎng)頁看起來更為美觀且有自己的風格。
網(wǎng)頁的顏色,并非單一就圖文件、文字顏色、或是底色為主,而是以瀏覽者的角度來觀看,整體網(wǎng)頁看上去是偏向哪種色系。常常見到許多網(wǎng)站雖然色系搭配的很好,但卻是沒有自己的風格。以目前流行的柔色系、粉色系網(wǎng)站來說,就是失了自己獨到的風格。
因為使用粉色系的網(wǎng)站,不外乎都有相同的特點,文字顏色淺,底色也以淺色系為主,這樣除了沒有自己的風格外,看起來既不大方也難登大雅之堂。以各大搜尋網(wǎng)站來說,根本不會做這樣的設(shè)計,因為文字顏色淡,加上底色淺,對瀏覽者來說,閱讀上非常吃力,所以這樣的設(shè)計風格也應盡量避免。
一個有自己風格,且閱讀起來舒適大方的網(wǎng)頁,并不可能一次就寫好,而是需要經(jīng)過不厭其煩的修正、調(diào)色,才能達到最佳瀏覽效果的,所以制作網(wǎng)頁也一定要有相當大的耐心。
二、排版
網(wǎng)站的排版是讓網(wǎng)頁瀏覽者閱讀方便,且內(nèi)容主題明確的重要指針,若網(wǎng)站的排版經(jīng)過精心規(guī)劃,將會使瀏覽者更能迅速的找到所需的資料。就如同一本書,編排得當將會使讀者一目了然,且更能了解該書所要闡述的內(nèi)容。而網(wǎng)站的排版,就如同書冊的排版一般重要。網(wǎng)站的排版包含了表格、框架的應用、文字縮排、段落等等,而排版并不是整齊就好,還要有明確的分類,以及主題的適當規(guī)劃。
表格的應用是一般大型網(wǎng)站最常見到的編排方式,表格能使多段文字統(tǒng)合整理,達到清楚易懂的效果。表格不見得是有形的表格,何位有形的表格?一般常見的有形表格,多為有框線,或是有底色。表格可多形式的運用,如圖形與文字間的排版,表格可將圖形與文字做最恰當?shù)木幣牛浞纸Y(jié)合于網(wǎng)頁上。
然而表格的底色或底圖,應避免與文字起沖突。常見表格中用的底圖或底色因顏色過重,而文字不清楚,表格的重點當然仍是在于文字,不是在作為配角的底圖或底色。當?shù)讏D只是襯飾的作用時,就應讓其中的文字清楚明了。而表格的整體配色更是重要,框線及底色都應與網(wǎng)頁整體配色為主,若是以表格作為同一網(wǎng)頁編排,應盡量使各表格間不致差異太大。當有需要特別彰顯內(nèi)容的表格,才有其必要性作不同的配色。
框架的應用,對于架設(shè)于較慢的網(wǎng)站空間之網(wǎng)頁,較適合框架的應用,框架可避免相同網(wǎng)頁重復讀取,拖累下載速度。但框架因切割整個畫面,造成瀏覽的內(nèi)頁空間大幅度減小,故再使用框架務(wù)必要注意到內(nèi)容主頁的易看性。框架編排,最需要注意的是左右滾動條應盡量避免,若一個網(wǎng)頁在閱讀上,要不斷的移動滾動條往右又往左移,將會對瀏覽者造成很大的不便。
另,框架也需要注意到連結(jié)的正確性,常看到以框架為主體的網(wǎng)頁,竟然按下選單框架頁中的連結(jié),不是顯示在內(nèi)容框架頁中,而是另開窗口,這真是脫著褲子放屁-多此一舉!且框架過多的網(wǎng)頁,會造成瀏覽者不知如何找尋資料的窘境。
舉個最常見的例子,很多小型的個人網(wǎng)站,常喜歡以多框架來架構(gòu)網(wǎng)站,數(shù)一數(shù)甚至框架頁達五六個以上,有時按了左側(cè)的選單,以為內(nèi)容會出現(xiàn)在內(nèi)容框架頁,卻竟然是顯示在右上角的某個小角落,這不是特有風格,既不美觀也不實際,更難以找到資料!
框架與表格皆為網(wǎng)頁整體編排利器,該如何運用與走出自己風格,就是需要長時間的修飾版面、觀摩學習(但絕非模仿抄襲)與經(jīng)驗了。
三、窗口
窗口效果的妥善運用,可以使網(wǎng)頁有特色,但過度的應用反而會使人厭惡,甚至關(guān)閉網(wǎng)頁不再造訪,若真的因窗口的不當運用,造成瀏覽者不便而不想再繼續(xù)瀏覽,那就是非常可惜的事了。
全屏幕窗口,通常不為瀏覽者所喜愛,尤其是強制性的全屏幕瀏覽,一般上網(wǎng)者對于不同的瀏覽方式并非都能欣然接受。對于圖片瀏覽的網(wǎng)站,若圖片很大可以采用此種方式,以方便一窺全圖,但必須于連結(jié)前先注明將會開啟全屏幕窗口,較不會引起瀏覽者的反感。
現(xiàn)有許多個人網(wǎng)站,都特別喜愛使用無工具列窗口,有的網(wǎng)站是將整個無工具列窗口放大至全屏幕,有的網(wǎng)站則是過小的超迷你窗口。前一種會使人難以跳開網(wǎng)頁瀏覽做其它動作,造成很大的不方便;后一種更是糟糕,窗口小到幾乎無法瀏覽,字體小、圖形小、內(nèi)容更少,這種窗口讓瀏覽者的第一感覺就是網(wǎng)站沒內(nèi)涵,又小家子氣。
且這兩種網(wǎng)站,幾乎都有一個最大的共通點,鎖鼠標右鍵功能。這樣的鎖定,對于網(wǎng)站本身并無多大助益,除了讓瀏覽者不方便外,其實瀏覽者根本也無意于抄襲該網(wǎng)站,只會讓人覺得網(wǎng)頁很沒內(nèi)容又要怕別人抄襲。看到這種網(wǎng)站,大部分的瀏覽者并不會覺得有風格,若是覺得有風格,也不過是流于通俗的「小氣風格」。
另外則是有些許初學者的網(wǎng)站,特別喜好濫用窗口特效,舉凡網(wǎng)頁震動、閃爍等等,這些對于內(nèi)容及個人風格上也無實質(zhì)助益,能避免應盡量避免。畢竟有規(guī)模、有內(nèi)涵的網(wǎng)站,根本不會有這樣亂七八糟的特效。這樣的特效的確也造成了某部分的特殊效果,即是網(wǎng)頁混亂的特別效果。且越容易濫用窗口特效的網(wǎng)站,大多都無內(nèi)容,想利用這些來混淆視聽,試圖造成瀏覽者的錯覺,誤以為內(nèi)容豐富。但實際上欲達成的效果不但沒有達到,反而會使瀏覽者一眼就看穿該網(wǎng)站制作者是一名網(wǎng)頁新手,且該站幾乎毫無內(nèi)容可言。若網(wǎng)站本有豐富的內(nèi)涵,因此而造成瀏覽者的錯覺,豈不可惜?
并非所有的窗口特效都是負面的評價,也是有某些情況時可以斟酌小心使用。若是資料量少,或是公告等小資料量的文件,可以酌量使用小窗口的開啟,這種方式反而有助于網(wǎng)頁的整體性,及瀏覽易讀性。
綜合以上所述,一個成功的網(wǎng)站,若要走出自己的風格,并非單就窗口特效來加強,而應先注重內(nèi)容,并依其網(wǎng)站內(nèi)容來決定如何采用一些特殊的窗口,達到整個網(wǎng)站的風格一致性。記住,花樣越多并不能讓網(wǎng)頁顯得技巧高明,而是在于內(nèi)容與窗口效果的完美運用。
四、程序
在早期的網(wǎng)站中,只有讓瀏覽者「看」的作用,伴隨著多種程序語言的發(fā)展,目前常聽到的網(wǎng)頁互動程序有ASP . PHP . CGI . XML等等,上述這些網(wǎng)頁程序,都能使網(wǎng)頁「動」起來,而網(wǎng)站的功能不再只有「看」,也可以「參與」其中。然而,大多數(shù)的網(wǎng)頁制作者,本身并不會自行開發(fā)撰寫程序,故許多已是現(xiàn)成的程序下載網(wǎng)站或是免費資源網(wǎng)站便應運而生。對于不會撰寫程序的網(wǎng)站制作者來說,無非是一大福音,但在套用現(xiàn)成程序或是使用免費資源時,也必須要注意整體的網(wǎng)頁風格。
程序也是網(wǎng)頁的一部分,只是它們除了網(wǎng)頁外,還有處理資料的程序代碼,所以程序的應用上也是必須要謹慎的配合整個網(wǎng)站的風格。舉個例子來說,整個網(wǎng)站皆以白色系為主,但留言版卻莫名其妙的用了黑色系,這不是挺不搭的畫面嗎?又,若整個網(wǎng)站是有關(guān)男性所喜愛的事物,討論區(qū)卻突然出現(xiàn)柔和的唯美女生圖片,這簡直就是太怪誕離奇了!故在申請免費資源或是利用下載的程序包時,必定要先注意到色系、圖檔是否能配合整個網(wǎng)站的風格、主題。
以下載程序再修改來說,除非自己將原程序的「程序部分」修改百分之七十以上,才能改掉原版權(quán),否則將會違反著作權(quán)法。在這里要做個說明,所謂的程序部分即是不包含HTML的部分,并非將版面改了改,程序就是自己的,常見到許多個人網(wǎng)站,將下載來的程序改了改版面,幾乎沒有動到程序部分,就擅自改了版權(quán),并聲明為自己所撰寫,還標明「版權(quán)所有,盜拷必究」等字樣。這種行為,對于稍有網(wǎng)頁制作概念及經(jīng)驗的瀏覽者來說,除了引起嚴重反感外,更有可能會引起不必要的糾紛。且這樣對于網(wǎng)站的獨到風格性來說,根本沒有任何助益,實是得不償失!
當然,程序也不是亂用、濫用就是代表網(wǎng)站制作的好,大量的重復使用不必要的程序功能,一般瀏覽者不會用到,只會變成無用的「網(wǎng)站垃圾掩埋場」。舉個例子來說,祈愿版的濫用就是造成資源的浪費,一個個人網(wǎng)站擁有一個祈愿版已足夠,甚至其實那根本是沒有需要的,卻還有各種不同版面的祈愿版,除了資源上的浪費外,也幾乎沒有瀏覽者會去留下愿望。無用的程序,就算再好再可愛,沒有用途充其量就是垃圾!當網(wǎng)站的垃圾越來越多,就會發(fā)臭!原來的內(nèi)容就會被這些發(fā)臭了的垃圾給通通掩埋起來了!
再舉個更為常見的例子,一個普通網(wǎng)站擁有一個留言版就符合所需了,但每每逛網(wǎng)站時,總會見到「備用一版」、「備用二版」、「備用三版」、「悄悄話一版」、「悄悄話二版」、「悄悄話三版」等等等,若沒有內(nèi)容多到需要區(qū)分不同的留言內(nèi)容,這些雜亂的備用XX版就可以免了。這一大堆的留言版,只會讓瀏覽者望而怯步,也不知道該留哪一個,更是小網(wǎng)站的一大特色!
請記住,在網(wǎng)頁制作的準則上,沒有所謂的「數(shù)大就是美」,有時候就像是「老太婆的臭皮靴,又臭又長」,很容易使人生厭的!

藝之都網(wǎng)絡(luò)專用網(wǎng)站設(shè)計色彩表
五、特效
網(wǎng)站的特效,能夠使網(wǎng)站看起來更為生動活潑,以常見的幾種技術(shù)來說,包含了Flash . Java script . Java applets . DHTML等等。適當?shù)靡说氖褂眠@些網(wǎng)頁小技巧,如同蜻蜓點水般的不著痕跡帶過,往往能讓這寫小特效發(fā)揮最大的效果,使網(wǎng)頁更美觀且創(chuàng)造出獨特的風格。這些小技巧多為網(wǎng)絡(luò)上隨處可以復制的小程序,所以要了解,瀏覽者并不會因為五花八門的特效覺得這個網(wǎng)站的技巧非常高明。因為這些技巧不管用得再多、用得再雜,都是復制來的。而不著痕跡的使用這些特效,讓特效船過水無痕的在網(wǎng)頁中起作用,才是網(wǎng)站成功的設(shè)計!
舉幾個最常見的特效例子,像是歡迎訊息,咚的一聲跳出來,如果只是一個歡迎光臨,大可不必要這樣擾人,更甚者,還接二連三的好幾的歡迎訊息,先是「您好!歡迎光臨本站!」、「請使用600*800的屏幕分辨率來瀏覽本站」、「這里是xx小站」,再來「請將本網(wǎng)站加入我的最愛喔!」,這種接二連三的訊息,讓計算機咚咚咚咚的響個不停,而瀏覽者又必須一個個按下確定才能進入網(wǎng)頁,實在是無聊之舉。還有的,進站時還要問您的大名,問完之后再跳出個訊息「xxx您好,歡迎您的光臨!」,這只會另瀏覽者非常反感,一點窩心的感覺也沒有。最后,都問候完祖宗十八代,又跳出個強制加入我的最愛,其實這種網(wǎng)站也根本不會有瀏覽者愿意將其加入最愛,簡直到了討人厭、惹人閑的地步了!
跟著鼠標的一堆文字或是圖片,既無意義也不美觀,根本也沒有必要這樣的擾亂視線。最常見的,將鼠標的指針更改,改的哪里能連結(jié),哪里不能連結(jié)都不清不楚的,既無風格可言,也無美觀可言,更無技巧可說。這種特效也應盡量避免,除非您的網(wǎng)頁不想讓人知道有什么連結(jié),這種特效就可以肆無忌憚的使用了。當然,不會有一個制作網(wǎng)站者,一點都不希望瀏覽者清楚自己的連結(jié),而找不到想看的內(nèi)容的。若真這樣,也不可能會建網(wǎng)站了,不是嗎? 像是雪花片片飛的網(wǎng)站,也是很不可取的。試想,如果您要看一篇文章,卻一直有「垃圾」掉下來擋住您的視線,這種感覺豈不是很糟糕嗎?瀏覽者是來看網(wǎng)頁的內(nèi)容的,不是來看您一片片掉下來的「遮蔽物」。瀏覽器的狀態(tài)列跑馬燈,也是常見的擾人特效之一,當您正在欣賞網(wǎng)站內(nèi)容時,卻覺得屏幕閃呀閃的,既刺眼又無意義,故大可不必濫用此特效。
但也不是就全盤否定特效的使用,像是一篇內(nèi)容繁多的長篇文章,若此時能有個十字對準線,肯定能對瀏覽上有幫助。若能融合各類選單,適時的出現(xiàn)于網(wǎng)頁中,既能增加版面一致性,又能不著痕跡的使用特效,更能有整體性的風格。所以網(wǎng)頁特效不是不要用,應該是要用得恰當,用得友善,用得配合網(wǎng)站風格,這樣特效才能真正發(fā)揮它的效用。
六、架構(gòu)
一個網(wǎng)站若能有清楚的目錄架構(gòu),除了對制作網(wǎng)站者來說容易維護外,更能讓瀏覽者對于不熟悉的網(wǎng)站環(huán)境輕易上手。而網(wǎng)站的架構(gòu)可由幾個方向來說起,分別為目錄規(guī)劃、層次淺顯易懂、選單應用等等。
網(wǎng)站的架構(gòu)規(guī)劃,應該于網(wǎng)頁的制作前先制定完整,若以后有所更動,也都盡量不要更改到大的結(jié)構(gòu)目錄,否則將造成網(wǎng)站熟客又必須重新了解環(huán)境,若更動幅度太大,又沒有詳盡的解說,更可能因此喪失部份常客。別說這是不可能的事情,畢竟網(wǎng)絡(luò)上還是有很多對于計算機不甚了解的網(wǎng)友,而網(wǎng)站不是單只為了點腦知識夠的瀏覽者所寫,必須兼顧到所有層面。當然,您也可以說您的網(wǎng)站只要給少部分的人看,只是,建立一個網(wǎng)站的最終目的,不就是希望能有大量的人潮嗎?
當一個網(wǎng)站越來越多內(nèi)容時,層次結(jié)構(gòu)就會越來越復雜,身為站長的您,當然對自己的網(wǎng)站了若指掌,清楚的知道自己的網(wǎng)頁層次架構(gòu)。然而,您的網(wǎng)站并非只是給自己獨自品嘗的,層次的淺顯易懂就是很重要的課題了。有的網(wǎng)站目錄越來越多,卻也越來越混亂,不同內(nèi)容的資料,卻放到相同的關(guān)聯(lián)連結(jié)下。對于混亂的設(shè)計,一般的瀏覽者是不可能猜出您的心,知道不同性質(zhì)資料的連結(jié)竟會在相同關(guān)聯(lián)連結(jié)下的!寫網(wǎng)頁要能夠總是以瀏覽者作為出發(fā)點,這樣的網(wǎng)站才能在架構(gòu)上取得各種不同階層、不同種類之瀏覽者的駐足、棲息。
也常常會見到有的網(wǎng)站因內(nèi)容過于繁雜眾多,而瀏覽到最后不知該怎么回主頁、回目錄頁。此時若能有導覽列,或是加上回上頁或回目錄頁的連結(jié)設(shè)計,必定能讓瀏覽者感到方便與貼心。
而網(wǎng)站的架構(gòu),最終是以選單作為表達的方式,樹狀選單往往能讓瀏覽者清楚明確。而選單的風格設(shè)計,也常常最能突顯出該站的風格與特色。網(wǎng)頁若能搭配適當?shù)倪x單,選擇不花俏、不造成視覺障礙的效果,就能夠讓整個網(wǎng)站的特有風格顯現(xiàn)出來了。
七、內(nèi)容
網(wǎng)站的內(nèi)容,就如同書的文字一般重要,書沒有了內(nèi)頁,就算封面再漂亮、再精致,都只是個徒俱美麗空殼的紙版罷了;如果書的內(nèi)容雜亂無章或是不切合書名,那么買書的人一定會非常懊惱也非常生氣。網(wǎng)站也是一樣的道理,如果網(wǎng)站沒有內(nèi)容,就算裝扮得再美輪美奐,也不配稱為網(wǎng)站;如果網(wǎng)站的內(nèi)容雜七雜八或是與站名摸不著邊兒,那么不小心踏進來的瀏覽者,必然會非常舉喪也非常不悅。網(wǎng)站的內(nèi)容范圍很廣,可簡單分出下列幾種:網(wǎng)站主題、整體實用性、文件關(guān)聯(lián)性、內(nèi)容切合度、是否有不必要的檔案等等。
所有的網(wǎng)站必然都有一個明確主題,而網(wǎng)站的整體內(nèi)容都會繞著這個主題來發(fā)展。沒有主題的網(wǎng)站很難擁有固定的常客,就像是大雜匯,內(nèi)容再多也都是雜而不精。一般的瀏覽者,查詢資料者居多,當然也是希望查詢到精確且多量的資料。而大雜匯的網(wǎng)站,因為質(zhì)不精,對于這種大多數(shù)的瀏覽者來說,只是沒有用的垃圾堆。想來建網(wǎng)者必然不希望自己的網(wǎng)頁被看作是垃圾堆,所以,就該在一開始到以后的更新,都有個明確的主題。
網(wǎng)站的整體實用性,包含了資料的實用性及參考價值,若網(wǎng)站有明確的主題,應該要盡量避免不相關(guān)的其它主題出現(xiàn)。若出現(xiàn)了與主題不符的其它資料,這就像是一片花叢中出現(xiàn)了一坨糞般的另人嫌惡,也沒有網(wǎng)站的整體風格。而許多的個人網(wǎng)站就像是大雜匯般,有教學、祈愿、養(yǎng)寵物、文章搜集等等一些毫無關(guān)聯(lián)性的資料。然而個人網(wǎng)站之所以會稱之為個人網(wǎng)站,就在于它有著「雜貨鋪」的魅力,總能吸引些瀏覽族群的目光。但若是希望自己的網(wǎng)站上大雅之堂,就應確立主題,并對于該主題整理有用且實用的資料。
文件的關(guān)聯(lián)性也是內(nèi)容的重要指針,在一個大主題下,往往能分之初很多相關(guān)聯(lián)的小主題。此時就應該對其詳加分類統(tǒng)合,明確的讓瀏覽者知道這些小主題相互之間的關(guān)聯(lián)性。而不是東一堆,西一堆的文件,沒有統(tǒng)合的文件,就算與主題有部分上的關(guān)聯(lián)性,在一般的瀏覽者眼中,也都會成為沒有用的垃圾,這樣實在是非常可惜。
統(tǒng)合來說,一個網(wǎng)站的內(nèi)容,當然越多會會好,只是再資料多的同時,也要注意到這個資料是否切合主題、是否對網(wǎng)站有用、歸納的是否妥當明了、有沒有不必要的檔案,這樣網(wǎng)頁的內(nèi)容才能真正漸漸邁向量多質(zhì)精之路,也才能走出屬于自己主題的風格。
八、走向 網(wǎng)站的走向是一個網(wǎng)站未來的重要指針,常常見到有的網(wǎng)站動不動就說要關(guān)站了,其實這些網(wǎng)站大多數(shù)是因為沒有規(guī)劃好網(wǎng)站的未來走向,站長自己看不到未來,瀏覽者當然也看不到網(wǎng)頁有所更新,久了,自然而然就不再有人光顧,而網(wǎng)站自然也跟著被迫關(guān)站了。相信沒有一個站長再開站時會想著以后要關(guān)站吧?既然不愿意落得此下場,就應該好好考慮網(wǎng)站以后的整體走向。
而網(wǎng)站的走向,應與網(wǎng)站主題永遠的相符合,舉個例子,一個新聞網(wǎng)站是不大可能轉(zhuǎn)向成卡通網(wǎng)站的,就算轉(zhuǎn)型了,那么以前的常客必然也是失去了,這樣不就是等于關(guān)了舊站,再開新站嗎?瀏覽者會成為某個網(wǎng)站的常客,必然是他對該主題有強烈的興趣,一但該網(wǎng)站的主題不那么的切合了,這些常客就會另尋喜歡的網(wǎng)站了。
想讓網(wǎng)站永遠,有自己獨到的味道,對完美有所堅持,網(wǎng)站的未來規(guī)劃是必修的功課。
二.色彩的心理感覺。
不同的顏色會給瀏覽者不同的心理感受。
紅色---是一種激奮的色彩。刺激效果,能使人產(chǎn)生沖動,憤怒,熱情,活力的感覺。
綠色---介于冷暖兩中色彩的中間,顯得和睦,寧靜,健康,安全的感覺。
它和金黃,淡白搭配,可以產(chǎn)生優(yōu)雅,舒適的氣氛。
橙色---也是一種激奮的色彩,具有輕快,歡欣,熱烈,溫馨,時尚的效果。
黃色---具有快樂,希望,智慧和輕快的個性,它的明度最高。
藍色---是最具涼爽,清新,專業(yè)的色彩。
它和白色混合,能體現(xiàn)柔順,淡雅,浪漫的氣氛(象天空的色彩:)
白色---具有潔白,明快,純真,清潔的感受。
黑色---具有深沉,神秘,寂靜,悲哀,壓抑的感受。
灰色---具有中庸,平凡,溫和,謙讓,中立和高雅的感覺。
每種色彩在飽和度,透明度上略微變化就會產(chǎn)生不同的感覺。以綠色為例,黃綠色有青春,旺盛的視覺意境,而藍綠色則顯得幽寧
陰深。

藝之都網(wǎng)絡(luò)專用網(wǎng)站設(shè)計色彩表
○網(wǎng)頁色彩搭配的原理
1.色彩的鮮明性。網(wǎng)頁的色彩要鮮艷,容易引人注目。
2.色彩的獨特性。要有與眾不同的色彩,使得大家對你的印象強烈。(參考設(shè)計思考第二篇網(wǎng)站CI的標準色彩一節(jié))
3.色彩的合適性。就是說色彩和你表達的內(nèi)容氣氛相適合。如用粉色體現(xiàn)女性站點的柔性。
4.色彩的聯(lián)想性。不同色彩會產(chǎn)生不同的聯(lián)想,藍色想到天空,黑色想到黑夜,紅色想到喜事等,選擇色彩要和你網(wǎng)頁的內(nèi)涵相關(guān)聯(lián)。
○網(wǎng)頁色彩掌握的過程
隨著網(wǎng)頁制作經(jīng)驗的積累,我們用色有這樣的一個趨勢:單色->五彩繽紛->標準色->單色。一開始因為技術(shù)和知識缺乏,只能制作出簡單的網(wǎng)頁,色彩單一;在有一定基礎(chǔ)和材料后,希望制作一個漂亮的網(wǎng)頁,將自己收集的最好的圖片,最滿意色彩堆砌在頁面上;但是時間一長,卻發(fā)現(xiàn)色彩雜亂,沒有個性和風格;第三次重新定位自己的網(wǎng)站,選擇好切合自己的色彩,推出的站點往往比較成功;當最后設(shè)計理念和技術(shù)達到頂峰時,則又返樸歸真,用單一色彩甚至非彩色就可以設(shè)計出簡潔精美的站點。
○網(wǎng)頁色彩搭配的技巧
文章寫到這里,有心急的網(wǎng)友要問了:“到底用什么色彩搭配好看呢?你能不能推薦幾種配色方案?”別急,這里有一點技巧,可以幫助你迅速成為調(diào)色大師:)
1.用一種色彩。這里是指先選定一種色彩,然后調(diào)整透明度或者飽和度,(說得通俗些就是將色彩變淡或則加深),產(chǎn)生新的色彩,用于網(wǎng)頁。這樣的頁面看起來色彩統(tǒng)一,有層次感。
2.用兩種色彩。先選定一種色彩,然后選擇它的對比色(在photoshop里按ctrl+shift+I)。我的主頁用藍色和黃色就是這樣確定的。整個頁面色彩豐富但不花稍。
3.用一個色系。簡單的說就是用一個感覺的色彩,例如淡藍,淡黃,淡綠;或者土黃,土灰,土藍。確定色彩的方法各人不同,我是在photoshop里按前景色方框,在跳出的拾色器窗中選擇"自定義",然后在"色庫"中選就可以了:)
4.用黑色和一種彩色。比如大紅的字體配黑色的邊框感覺很"跳"。
在網(wǎng)頁配色中,忌諱的是:
1.不要將所有顏色都用到,盡量控制在三種色彩以內(nèi)。
2.背景和前文的對比盡量要大,(絕對不要用花紋繁復的圖案作背景),以便突出主要文字內(nèi)容。
最后最重要的是藝之都網(wǎng)絡(luò)從事網(wǎng)頁設(shè)計開發(fā)11年,歡迎各位高手加入一起發(fā)展。我們會陸續(xù)分享十年來積累的經(jīng)驗和資源給各位朋友!歡迎經(jīng)常來做客!
深圳網(wǎng)站設(shè)計,深圳網(wǎng)頁設(shè)計,深圳平面設(shè)計,深圳UI設(shè)計
【責任編輯:網(wǎng)頁色彩搭配表】(Top) 返回頁面頂端
下一篇:誰說是蘋果公司的設(shè)計專利?
上一篇:如何快速提高網(wǎng)站流量?
欄目導航
Navigation最新更新
- 設(shè)計師經(jīng)常去的設(shè)計網(wǎng)站,你都知道了嗎?
- 網(wǎng)站建設(shè)中搜索框架的設(shè)計原則
- 企業(yè)網(wǎng)站建設(shè)原來需要注意這三點!
- 網(wǎng)站建設(shè)與網(wǎng)站建設(shè)制作流程
- 做一個企業(yè)網(wǎng)站需要多長時間?企業(yè)官網(wǎng)...
- 新網(wǎng)站如何做好競價推廣? 有這個必要...
- Python由來及編程語言
- 網(wǎng)站建設(shè)如何設(shè)計得更漂亮?
- 2019年3月8日藝之都網(wǎng)絡(luò)公司全體...
- 為什么網(wǎng)站建設(shè)微信開發(fā)APP開發(fā)棋牌...
- 5G為何這么熱?5G的發(fā)展方向?
- 怎么賣好您的產(chǎn)品?品牌怎么打造?